Remember I have recently switched to responsive ads on my Elephant 🐘 Website and the ads had a bug? I found a few ways to get rid of the bug…
AdSense Earnings Down After Switching To Responsive Ads: Fixing The True Cause
In the end of September 2016, AdSense sent me a warning I did not comply with the policies.
I had no choice but switch to responsive ads. Unfortunately, it caused my AdSense earnings to tank.
In this epic post, you will learn about the reason of my low AdSense earnings as well as my plans on how to deal with it. Read on!
How to Make Google Ads Responsive?
First of all, let me explain how I made my AdSense ads responsive.
Too bad the “old” non-responsive ads do not provide a functionality to become responsive. Nor can you change their size yourself based on the screen resolution – it is prohibited by the AdSense policies.
Given all that, I had no choice but create new ad units and replace the old ones with them.
Here you can read about how to create a responsive ad unit in AdSense.
I made the change 4 weeks ago, on September 29 and as you already know, it caused my AdSense earnings going down.
AdSense Earnings Down: Elephant 🐘 Website On Fire
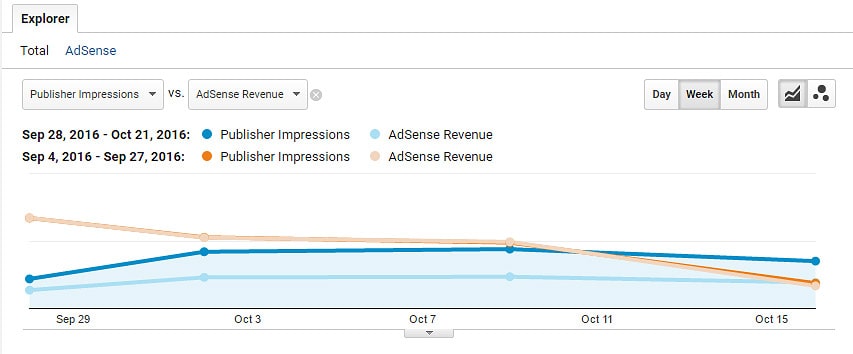
Current Situation
It has been pretty bad so far: While Publisher Impression dropped by 13.27%, the Publisher Revenue went down by whopping 50.86%!
It clearly happened because of changing the ad type to responsive. I found many complaints about it on the internet, mostly in 2015 when everybody massively switched to responsive design.
In total, I have 4 ad units. Let’s call them according to their placement:
- Top Ad;
- Sidebar Ad;
- Middle Ad;
- Special Ad.
Some of the units are placed on each page and some of them are located on certain pages only. All of them are new units created at the end of September.
Looking at the AdSense dashboard, I noticed that one unit was still shown as idle. Another one got only 1 (one, un, uno, 一つ) impression.
It did not bother me at first since I had had idle ads in the past. When I bought the website a year ago, I had to replace the ad units of the seller by my own ads and it caused some of the ads to under-perform for a while.
But how much were the ads making in 2015 at this time? I do not remember being it that bad comparing to the current year.
Identifying The Problem
I took the two-week earnings during the similar period in 2015 starting at the moment the revenue went up from zero and compared it with the last two weeks. Here is what it gave me:
- Top Ad made less money comparing to 2015 (-10%)
- Sidebar Ad gained more money (+34%)
- Middle Ad got zero earnings so far; meanwhile the last year, it was already responsible for bringing in more than a half of total revenue (sic!)
- Special Ad also had zero earnings; meanwhile the last year, it had zero as well and picked up some only in December 2015, about 2 months after the sale
Ok, the problem is identified: Middle Ad being idle.
What’s the reason for it to stay idle? And what can I do about it?
Why Google Ads Can Under-perform
There may be a number of different reasons why some units are under-performing. The ones I am familiar with include:
- Ad units have not got enough views for AdSense to start serving ads due to weak traffic.
- AdSense has a hard time finding ads that would fit the ad unit slots due to their responsiveness.
- Bugs in AdSense responsive modules; some webmasters who switched to responsive units in 2015 complained about ads not being served at all.
Since AdSense was heavily promoting and enforcing responsive units, I doubted the reason #2 was the valid cause.
The reason #3 might have been a problem in 2015 but I guessed that by 2016, most if not all of the bugs must have been fixed already.
That leaves on the table only the reason #1. I was pretty confident that it was the most probable one.
Never guess but always test! Click To TweetI couldn’t know it for sure so I decided to verify my guess by doing split testing.
My Action Plan: Learning, Changing, Testing
AdSense Mobile Placement Policies
Before starting testing, I had to make sure I put on my pages only allowed variations.
Mobile Optimization video by AdSense was a big help (from here):
Also, I still had to comply with the AdSense ad placement policies. The below video below gives a good intro (though, it does not cover the policies in full):
https://youtu.be/vaGXIl8qgMk
The take-away from the videos:
- it is not allowed to have ads larger than 320×100 above the fold;
- 300×250 and larger ad units are allowed to be under the fold;
- we are not obliged to use responsive ad design 🙂
Defining Test Cases
Obviously, I decided to work only with the idle units and do not touch the ones that bring revenue. Here are my test cases:
- keep the existing layout with empty ads as a control;
- replace the idle units with modified ones that are manually adapted for different screen sizes;
- replace the idle units with active responsive ad units that already serve ads – for example, with Top Ad.
For the 2nd case, I had a choice of modifying the existing responsive ad units (it is perfectly is allowed!) or create new ones. Given that a new unit may only hinder the situation, I decided to use existing ones.
Here is how to modify a responsive ad unit.
In the case #3, I decided to use the same unit, Top Ad, everywhere to make the change easier to execute. The downside was a limited ability to gather detailed reporting but I marked it as a non-issue. It is always possible to address reporting by using Google Analytics stats per page. If I want to do changes, I change one ad at a time and track the overall page performance.
Implementing Split Experiments
For now, I decided to roll out only 2 experiments: one with the front page since it’s the most popular one and another one with the page with Special Ad. While Special Ad seems to behave as expected, it would be great to shorten its idle period.
As of the other pages, I will address them after getting these results. I have more than 30 published posts in total and converting them all into experiments would be laborious.
The experiments would be run via Google Content experiments. You can read an excellent post about it by AuthorityHackers.
Each experiment got 3 pages:
- the original one;
- a new one with manually modified ads;
- a new one with Top Ad instead of idle ones.
In order to execute well and to avoid making mistakes, I created an Excel table with the experiment matrix:
- the rows contained the original page URLs sorted by the publisher view number;
- the columns contained the unit names;
- the cells contained the following information:
- changes I wanted to do with the ad units;
- the URLs of the pages with variations;
- the start date of the experiment.
Being Cautious While Modifying Google Ad Units
I did not want to get another warning – or worse, a ban – from AdSense due to poorly modified ads!
Thanks to the table, my experiments were laid out in a clear way giving me a full view of what to change and how.
On top of that, I checked each new page from a mobile view perspective to make sure it’s all rendered properly according to the policies
AdSense provides an example of a CSS-modified ad unit that implements responsiveness manually. However, I could not use it “as is” because my page did not have enough room for the sizes they provided. I needed to implement my own sizes.
Pro Tip
When modifying the ad sizes through CSS, use the sizes of non-responsive ad units rather than some arbitrary measurements.
Their size made an ad being partially hidden by the sidebar, a crime in the AdSense world. Thus, I had to use sizes taken from non-responsive units – and boy, did I feel uncomfortable doing it!
That’s why after making the pages, I double and triple checked them on mobile to make sure the ads do not push the content below the fold.
Here is how to check how Google renders your pages on mobile.
The True Cause of AdSense Earnings Down: Early Results
I plan to run these experiments until Google chooses winners and then I will make a new post with the results.
However, while preparing the experiments, I already saw some results!
Can you guess it?
Once I added “manual” responsiveness to Middle Ad through CSS, it started serving ads right away! In both modified and non-modified versions. The same thing happened with Special Ad.
This looks like a bug in the responsive ad unit module that caused the ads to be idle. Not a lack of views. Not a lack of ads to show. Sooo after all, my initial guesses were all wrong? It seems like it!
🐞🐞🐞🐞🐞🐞🐞🐞
I saw the result when I was in the middle of setting up an experiment but I continued anyway. While I accidentally implemented a quick fix of my dropped AdSense earnings, I still want to see which variation brings more revenue.
Use every failure as an opportunity to learn and improve! Click To TweetBTW, you may get another Adsense error that prevents your website from showing ads. It’s the “Valuable Inventory: Under Construction” error and here’s how you can fix it.
Final Thoughts
I got really upset when I found out that my AdSense revenue got busted. The responsive fix was not something I wanted to try but rather enforced by AdSense. I couldn’t just roll it back.
However, I really enjoyed the challenge of figuring out what went wrong and how to fix it. I gained a good experience and practical knowledge of how to troubleshoot AdSense ads.
This is a positive side of failures and challenges: You always learn something new that will (hopefully) make you stronger in the future.
I love doing A/B testing, too. I like the discovering part of it – it greatly satisfies my curiosity about how things work in the reality.
Once the experiments are finished (they are set up to run at least 2 weeks), I will make another post with the results.
Stay tuned!
Featured Image: Federico Moreira